|
DEVELOPPEMENT
La recherche sur le site avec les plugins Jquery 3.7.0 et dataTables 1.13.4 | (Le vendredi 16 juin 2023 à 10:52:11) 
visites : 105 | Mise à jour du site PHP 8.2 Jquery 3.7.1 - Datatable 1.13.4 - Scroller 2.1.1 le 16/6/2023
DataTables est un plugin Javascript jQuery. C'est un outil très flexible, qui ajoute des contrôles d'interaction avancés aux tables HTML ou MYSQL. Voici une liste non exhaustive des fonctionnalités de DataTables :
-
Pagination
-
Recherche multi colonnes
-
Ordre multi colonnes
-
Traitement côté client
-
Traitement côté serveur
Les derniéres version de Jquey et dataTables
<script src="https://code.jquery.com/jquery-3.7.0.min.js"></script>
<script src="https://cdn.datatables.net/1.13.4/js/jquery.dataTables.min.js"></script>
<script src="https://cdn.datatables.net/scroller/2.1.1/js/dataTables.scroller.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery-tagsinput/1.3.6/jquery.tagsinput.min.js"></script>
Le code CSS
<link rel="stylesheet" type="text/css" href="https://cdn.datatables.net/1.13.4/css/jquery.dataTables.min.css">
<link rel="stylesheet" type="text/css" href="https://cdn.datatables.net/scroller/2.1.1/css/scroller.dataTables.min.css">
<link rel="stylesheet" type="text/css" href="https://cdnjs.cloudflare.com/ajax/libs/jquery-tagsinput/1.3.6/jquery.tagsinput.min.css">
Le javascript
<script type="text/javascript" language="javascript" >
$(document).ready(function() {
var dataTable = $('#news-grid').DataTable( {
serverSide: true, // active le traitement côté serveur
columnDefs: [
{
"targets": [ 5 ],
"visible": false,
"searchable": false
}
],
columnDefs: [ { "orderable": false, "targets": [0,1,2,3,4] } ],
language: { "url": "//cdn.datatables.net/plug-ins/1.13.4/i18n/French.json" },
ajax:{
url :"cote_serveur.php", // json lecture de la table Mysql cote serveur
type: "post", // par default get
error: function(){ // gestion des erreurs
$(".news-grid-error").html("");
$("#news").append('<tbody class="news-grid-error"><tr><th colspan="3">No data found in the server</th></tr></tbody>');
$("#news-grid_processing").css("display","none");
}
},
dom: "frtiS",
scrollY: 780, // Défilement vertical
deferRender: true, // Rendu différé
scroller: { // active l'extension scroller
loadingIndicator: true // Montre l'indicateur de chargement
}
});
setTimeout(function() { $("#news-grid_filter").hide(); },80);
$('.search-input-text').tagsInput({ // initialisation du plugin tags input
'height':'100%',
'width':'100%',
'interactive':true,
'defaultText':'Add critére',
'hide':true,
'delimiter':',',
'unique':true,
'onAddTag':tagDraw,
'onRemoveTag':tagDraw,
'removeWithBackspace' : true,
'minChars' : 0,
'maxChars' : 0, //if not provided there is no limit,
'placeholderColor' : '#AAA'
});
function tagDraw(){ //draw a request on add or remove tag
var v= $(".search-input-text").val();
dataTable.search(v).draw();
}
$('.search-input-select').on( 'change', function () { // for select box
var i =$(this).attr('data-column');
var v =$(this).val();
dataTable.columns(i).search(v).draw();
} );
});
</script>
HTML
<div class='header'>RECHERCHER DANS L'ENSEMBLE DU SITE</div>
<div class="container">
<table id="news-grid" cellpadding="0" cellspacing="0" border="0" class="display cell-border" width="100%">
<thead>
<tr>
<th style="width:920px;">Titre des news</th>
<th>Nb Visite</th>
<th>Afficher</th>
<th>Rubrique</th>
<th>Date</th>
</tr>
</thead>
<thead>
<tr>
<td colspan="1">
Recherche dans les titres - (Entrer un critére puis appuyé sur <b>Entrée</b>, le nombre de critére est illimité.)
<input type="text" data-column="0" class="search-input-text"></td>
<td></td><td></td>
<td>
<select data-column="3" class="search-input-select">
<?php
include('select_rub.php'); //select les rubriques du site
?>
</select>
</td><td></td>
</tr>
</thead>
</table>
</div>
Traitement coté serveur cote_serveur.php
include('base.php');
$conn = mysqli_connect($host,$login_host,$pass_host,$hostname);
mysqli_set_charset($conn, "utf8");
$requestData= $_REQUEST;
$columns = array(
0 => 'titre',
1 => 'cclic',
2 => 'afficher',
3 => 'type',
4 => 'date',
);
// obtenir le nombre total d'enregistrements sans aucune recherche
$sql = 'SELECT id, titre, type, date, cclic FROM news_ WHERE info!="Post\'it" AND construc!="n"';
$query=mysqli_query($conn, $sql) or die("Query erreur".$sql.'<br>'.mysqli_error());
$totalData = mysqli_num_rows($query);
$totalFiltered = $totalData;
// lorsqu'il n'y a pas de paramètre de recherche, alors nombre total de lignes = nombre total de lignes filtrées.
$sql = 'SELECT id, titre, type, date, cclic FROM news_ WHERE 1=1 AND info!="Post\'it" AND construc!="n"';
if( !empty($requestData['search']['value']) ) {
// si paramètre de recherche, $requestData['search']['value'] contient un paramètre de recherche
$searchString = "'%" . str_replace(",", "%", $requestData['search']['value']) . "%'";
$sql.=" AND ( titre LIKE ".$searchString." ) ";
}
if( !empty($requestData['columns'][3]['search']['value']) ){
// si paramètre de recherche, $requestData['search']['value'] contient un paramètre de recherche
$sql.=" AND type LIKE '".$requestData['columns'][3]['search']['value']."' ";
}
$query=mysqli_query($conn, $sql) or die("Query erreur".$sql.'<br>'.mysqli_error());
$totalFiltered = mysqli_num_rows($query);
// si paramètre de recherche, nous devons modifier le nombre total de lignes filtrées.
$sql.=" ORDER BY id DESC LIMIT ".$requestData['start']." ,".$requestData['length']." ";
$query=mysqli_query($conn, $sql) or die("Query erreur".$sql.'<br>'.mysqli_error());
$data = array();
while( $row=mysqli_fetch_array($query) ) { // préparer un tableau
$nestedData=array();
$nestedData[] = $row["titre"];
$nestedData[] = $row["cclic"];
$nestedData[] = '<a class="button1" href="genet-'.$row["id"].'-aff.php-'.$row["type"].'.html">voir</a>';
$nestedData[] = $row["type"];
$nestedData[] = $row["date"];
$data[] = $nestedData;
}
$json_data = array(
"draw" => intval( $requestData['draw'] ),
"recordsTotal" => intval( $totalData ), // nombre total d'enregistrements
"recordsFiltered" => intval( $totalFiltered ), // nombre total d'enregistrements après la recherche.
"data" => $data // tableau de données total
);
echo json_encode($json_data); // envoyer des données au format json
Démonstration
Le site du plugin datatables accéder
|
| Posté par pixel63   |
Jquery - Un effet d'ouverture de rideaux | (Le jeudi 27 janvier 2022 à 09:20:00) 
visites : 676 | Aprés avoir reçu plusieurs demandes sur l'effet d'ouverture de rideaux du site.
Mise à jour avec la dernière version Jquery 3.6.1
<script loading="lazy" src="https://code.jquery.com/jquery-3.6.1.min.js"></script>
Le code CSS
body{background-color: black;}
.left_rid{width:51%;height:100%;top:0px;left:0px;position:absolute;z-index:3;}
.right_rid{width:51%;height:100%;right:0px;top:0px;position:absolute;z-index:4;}
.right_rid img, .left_rid img{width:100%;height:100%;}
video#grecran {position: fixed; right: 0; bottom: 0;min-width: 98%; min-height: 98%;
width: auto; height: auto; z-index: -100;}
Le javascript
$(document).ready(function() {
$(".left_rid").animate({width: "-=900"},6000);
$(".right_rid").animate({width: "-=900"},6000);
});
Le HTML
<div class="left_rid"><img loading="lazy" src="images/rid_rouge.png"/></div>
<div class="right_rid"><img loading="lazy" src="images/rid_rouge.png"/></div>
L'affichage d'une vidéo
<center>
<video id="grecran" controls autobuffer>
<source loading="lazy" src="exemple.mp4" type="video/mp4">
Votre navigateur ne supporte pas la balise video - Your browser does not support the video tag.
</video>
</center>
Démonstration
Télécharger l'exemple

Cliquer sur le titre pour visualiser l'effet
|
| Posté par pixel63   |
| | Poster le 09-02-2018 à 09:20:00 par Pixel63 | Mise à jour de la démonstartion fonctionne sur les versions jquery 2.2.4 à 3.6.1 non testé avec les versions antérieures
| | Ajouter un commentaire |
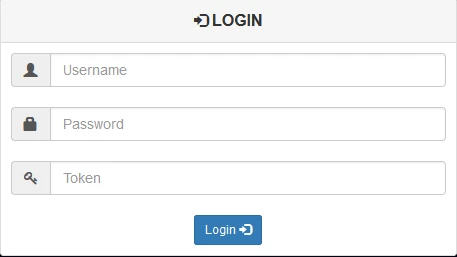
| Portail Web d'authentification à deux facteurs | (Le samedi 20 novembre 2021 à 08:30:00) 
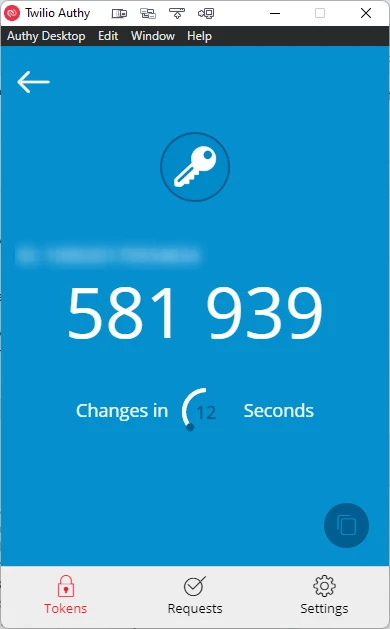
visites : 16 | TwoFactorAuth est un portail d'authentification Web fournissant une authentification à deux facteurs ( 2FA ). Le premier facteur est un mot de passe, le deuxième facteur est un OTP ( One Time Password ) généré par une application comme Google Authenticator (ma préférence Twillio Authy multi device et beaucoup plus souple) , je l'utilise pour gérer la partie administration de mon site.
TwoFactorAuth est écrit en PHP et il est facile à intégrer à une application PHP existante. Il dispose également d'un script compatible avec le module Nginx auth_request qui s'intègre facilement.

- Comment ça marche ?
Après la création d'un utilisateur, un QRCode s'affiche représentant le secret GAuth aléatoire généré pour cet utilisateur. Ce QRCode doit être scanné avec l'application Google Authenticator. Cela ne doit être fait qu'une seule fois pour chaque utilisateur, à moins que l'utilisateur ait perdu/changé son téléphone et ait besoin de ressaisir son QRCode. Une fois qu'un QRCode a été scanné avec l'application Twillio Authy, un token OTP est généré toutes les 30s exemple:

- Installation
-
Décompressez le package TwoFactorAuth dans le répertoire de votre serveur Web et assurez-vous que tous les fichiers et dossiers ont la propriété user:group appropriée, en fonction de votre installation.
-
Modifiez le fichier de configuration config.php à la racine du répertoire TwoFactorAuth, et faites-le correspondre à vos besoins et paramètres personnels. Voir la section de configuration ci-dessous.
-
Ensuite, ouvrez un navigateur et naviguez simplement sur l'url de base TwoFactorAuth ( le chemin exact variera en fonction de l'endroit où vous avez installé l'application TwoFactorAuth ) : http://www.example.com/twofactorauth/ . Cette page finalisera le processus d'installation en créant la base de données utilisateur SQLite3, et le schéma de la table utilisateur et vous permettra de définir le premier utilisateur par défaut avec les droits d'administration.
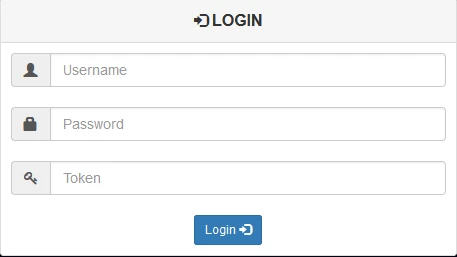
A partir de là, les principales fonctionnalités sont disponibles sur la page d'accueil :
Pour obtenir tout les détails sur l'installation cliquer sur le titre
|
| Posté par Pixel63   |
Utilisation de Ckeditor et Elfinder ainsi que du plugin codesnippet | (Le mardi 16 novembre 2021 à 16:10:00) 
visites : 46 | - CKEditor est un éditeur de texte riche WYSIWYG qui permet d'écrire du contenu directement à l'intérieur de pages Web ou d'applications en ligne, c'est l'éditeur que j'utilise dans sa version V4 pour rédiger les articles de ce site. Elfinder est lui utiliser pour simplifier la gestion des images quant à codesnippet utilisé avec le plugin jquery highligth il permet d'insérer du code dans les articles.
Pour utiliser CKEditor le plus simple est d'utiliser le CDN, vous trouverez Les distributions CKEditor, disponibles dans CKEditor CDN et le référentiel de libellés ici accéder
j'utilise la version complète
<script src="//cdn.ckeditor.com/4.19.1/full-all/ckeditor.js"></script>
exemple version classique

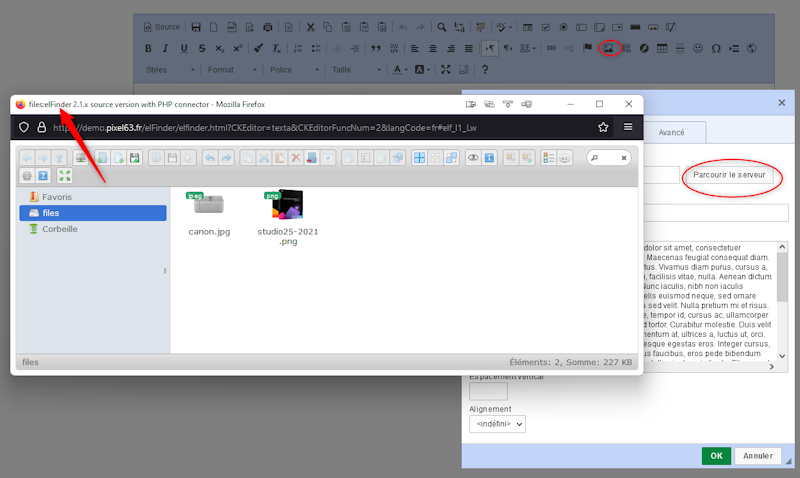
- elFinder est un gestionnaire de fichiers pour le web, écrit en JavaScript basé sur jQuery, télécharger la dernière version sur cette page accéder
Après avoir installé Elfinder dans le répertoire de votre site vous devez modifier deux fichiers.
- dans elfinder.html entre
managers : {
// 'DOM Element ID': { /* elFinder options of this DOM Element */ }
'elfinder': {}
}
Remplacer la ligne DOM Element ID..... par
'elfinder': {
getFileCallback : function(file, fm) {
window.opener.CKEDITOR.tools.callFunction((function() {
var reParam = new RegExp('(?:[\?&]|&)CKEditorFuncNum=([^&]+)', 'i') ;
var match = window.location.search.match(reParam) ;
return (match && match.length > 1) ? match[1] : '' ;
})(), fm.convAbsUrl(file.url));
fm.destroy();
window.close();
}
, height : '100%' // optional
, resizable : false // optional
}
Dans le répertoire Elfinder renomer le fichier Elfinder/php/connector.minima.php.dist en Elfinder/php/connector.minima.php et adapter la configuration à vos besoins dans cet exemple j'utilise le répertoire par défaut /files.
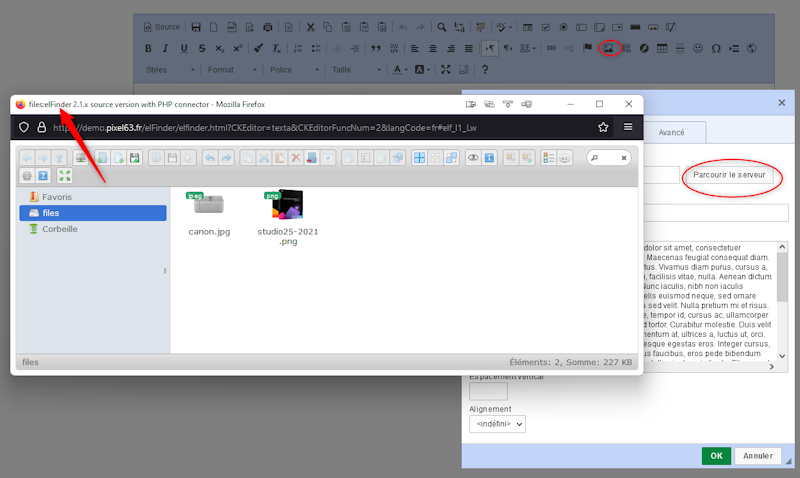
Avec Elfinder nous obtenons

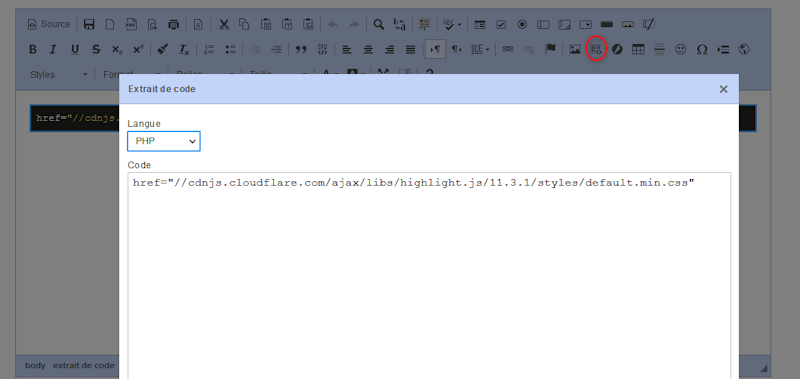
- pour l'utilisation du plugin codesnippet accéder nous avons besoin du plugin jquery highlight accéder
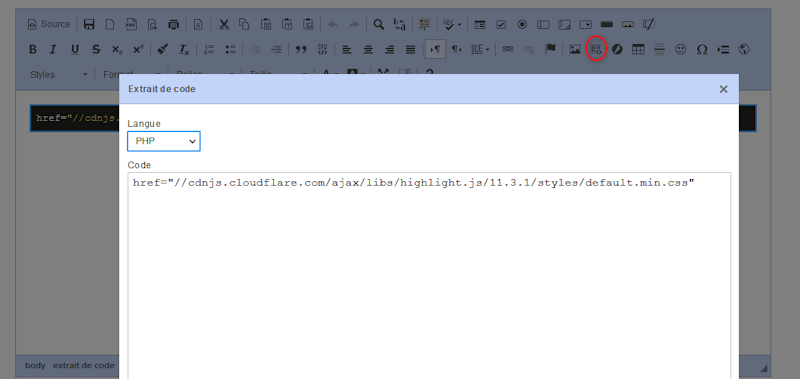
Avec codesnippet et highlight nous obtenons

L'exemple complet
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="Content-Language" content="fr">
<meta name="DESCRIPTION" content="PIXEL63 Aide pour le montage vidéo - Formulaire de contact">
<link REL="SHORTCUT ICON" HREF="picon.ico">
<title>Demo</title>
<link href="//cdnjs.cloudflare.com/ajax/libs/highlight.js/11.3.1/styles/default.min.css">
<script src="https://code.jquery.com/jquery-3.6.1.min.js"></script>
<script src="//cdn.ckeditor.com/4.19.1/full-all/ckeditor.js"></script>
<script data-src="//cdnjs.cloudflare.com/ajax/libs/highlight.js/13.3.1/highlight.min.js"></script>
</head>
<body>
<FORM id="contactForm" name="formulaire" action="" method="post">
<input type="hidden" name="subject" value="Pixel63 Formulaire" />
<textarea class="ckeditor" name="texta" id="texta" rows="30" cols="40" >
</textarea>
<input class="curs buttonr" type="submit" name="submit" value="Envoyer" style="font-family:'Arial'; font-weight:bold; color:blue;">
</form>
<script type="text/javascript">
CKEDITOR.replace( 'texta',
{
filebrowserBrowseUrl : '../elFinder/elfinder.html' ,
language: 'fr',
uiColor: '#9AB8F3',
extraPlugins: 'codesnippet',
codeSnippet_theme: 'monokai_sublime',
height: 350,
width: 1000,
} );
</script>
</body>
</html>
Démonstration
Télécharger l'exemple
|
| Posté par Pixel63   |
GIFSKI convertit les images vidéo en animations GIF | (Le jeudi 1 mars 2018 à 08:55:48) 
visites : 146 | GIFSKI est un logiciel gratuit pour MAC (Interface graphiqie) WINDOWS et LINUX (Interface en ligne de commande) qui permet de convertir des vidéos en gif animés en gardant la qualité de l’image et à l'arrivée l'image est indéniablement meilleure et nous obtenons un GIF très proche de la vidéo originale, au détriment de la taille des fichiers.
l'application est open-source - fichiers Github Accéder
Exemple de GIF (13 Mo)

Pour Windows
Vous aurez besoin de ffmpeg pour convertir la vidéo en images PNG en premier. la page de télechargement FFMPEG
ffmpeg -i video.mp4 frame%04d.png
Cette commande prend un fichier nommé "video.mp4" et crée des fichiers "frame0001.png", "frame0002.png", "frame0003.png", etc. à partir de ce fichier ( %04dfait le numéro de l'image).
Puis avec GIFSKI faite le GIF à partir des des fichiers obtenu avec FFMPEG
gifski -o file.gif frame*.png
Cette commande permet de créer le fichier "file.gif" à partir de fichiers PNG avec des noms commençant par "frame" ( *pour les numéros d'image). C'est l'équivalent de gifski -o file.gif frame0001.png frame0002.png frame0003.png, etc. Télécharger les derniéres versions de GIFSKI
Pour en savoir plus cliquer sur le titre
|
| Posté par pixel63   |
Créer et tester vos sites en Local avec UwAmp | (Le vendredi 9 fevrier 2018 à 22:35:39) 
visites : 143 | 
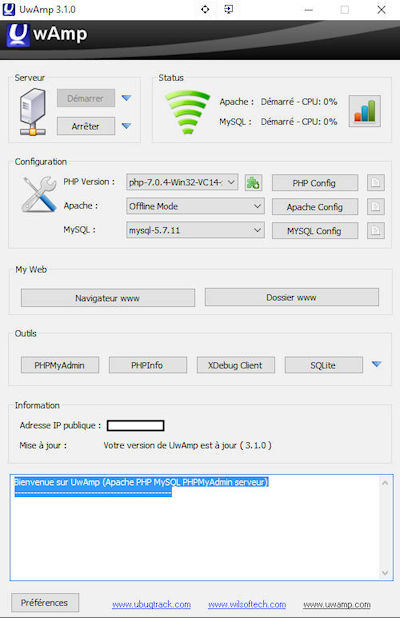
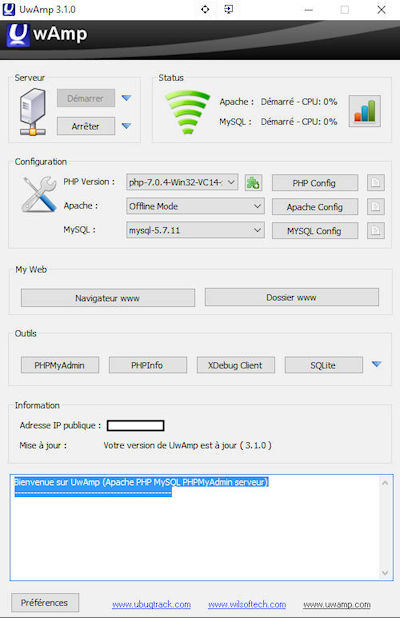
wAmp propose aux développeurs Web un package de type Wamp qui regroupe Apache, PHP, MySQL et PHPMyAdmin. L'application simplifie la création et la maintenance des sites en PHP sous Windows avant de les envoyer sur le serveur. UwAmp se caractérise par son interface de gestion qui permet de configurer Apache et PHP plutôt que de modifier les fichiers de configuration à la main.

Par rapport au site en production il y à deux modifications, le fichier .htaccess et les paramétres de la base mysql.
Pour en savoir plus cliquer sur le titre
|
| Posté par pixel63   |
| | Poster le 09-02-2018 à 22:35:39 par Pixel63 | les derniéres versions PHP disponibles :
- PHP 5.6.33
- PHP 7.0.27
- PHP 7.1.14
- PHP 7.2.2
La version utilisé par MYSQL 5.7.11
| | Ajouter un commentaire |
| Wappalyzer sert à détecter les technologies utilisées par un site. | (Le dimanche 23 avril 2017 à 15:05:00) 
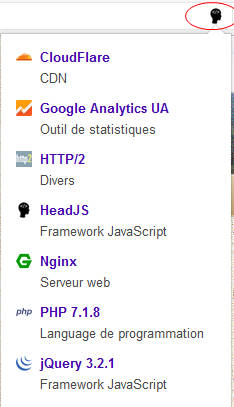
visites : 70 | Wappalyzer est une extension de navigateur qui révèle les technologies utilisées sur les sites Web. Il détecte les systèmes de gestion de contenu, les sites Web, les serveurs Web, les frameworks JavaScript, les outils d'analyse et bien d'autres encore, cette extenstion est également disponible sur chrome.
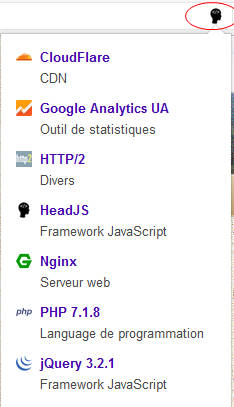
Exemple
Un clique sur les icones affiche le détail

Pour en savoir plus cliquer sur le titre
|
| Posté par pixel63   |
PHP Vérification adresse mail - script utiliser sur ce site | (Le lundi 16 janvier 2017 à 17:25:38) 
visites : 272 | Voila le Script que j'utilise pour tester la validité des adresses mails, il tourne sur mon NAS avec Apache 2.4 et PHP 7.
if (isset($_GET) && is_array($_GET)) {
foreach ($_GET as $key => $value) {
$_GET[$key] = htmlentities($value, ENT_QUOTES);
}
}
$mail = $_GET['adn'];
function mailCheck($Email)
{
// L'adresse email doit être correctement formattée
if(!filter_var($Email, FILTER_VALIDATE_EMAIL)){
return false;
}
// On récupère le domaine
list(,$domain ) = explode('@',$Email);
// On cherche des enregistrements MX dans les DNS
if (getmxrr($domain, $MXHost))
$ConnectAddress = $MXHost[0];
else
$ConnectAddress = $domain;
// On créé la connexion sur le port(25)
$Connect = @fsockopen($ConnectAddress,25,$errno,$errstr);
if($Connect)
{
if(preg_match('[^220]', $Out = fgets($Connect, 1024)))
{
fputs ($Connect, "HELO {$_SERVER['HTTP_HOST']}\r\n");
$Out = fgets ( $Connect, 1024 );
fputs ($Connect, "MAIL FROM: <{$Email}>\r\n");
$From = fgets ( $Connect, 1024 );
fputs ($Connect, "RCPT TO: <{$Email}>\r\n");
$To = fgets ($Connect, 1024);
fputs ($Connect, "QUIT\r\n");
fclose($Connect);
// Si le code renvoyé par la commande RCPT TO est 250 ou 251
// Alors l'adresse existe
if (!preg_match("[^250]", $To) && !preg_match ( "[^251]", $To ))
// Adresse rejetée par le serveur
return false;
else {
return true; }
}else{
// Le serveur n'a pas répondu
return false;
}
}else{
// Connexion au serveur de messagerie impossible
return false;
}
}
if(mailCheck($mail))
echo 'true';
else
echo 'false';
Démonstration
|
| Posté par pixel63   |
| | Poster le 16-01-2017 à 17:25:38 par Pixel63 | La liste des domaines qui fonctionnent avec ce Script:
gmail.com
free.fr
orange.fr
sfr.fr
aliceadsl.fr
yahoo.fr
orange.fr
wanadoo.fr
hotmail.fr
hotmail.com
Liste des domaines qui ne fonctionnent pas :
laposte.net
numericable.fr
| | Ajouter un commentaire |
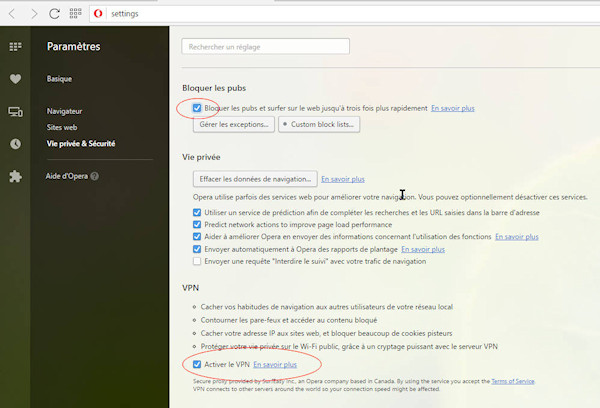
| Opera Developer version 38 intègre un client VPN gratuit | (Le samedi 7 mai 2016 à 09:30:19) 
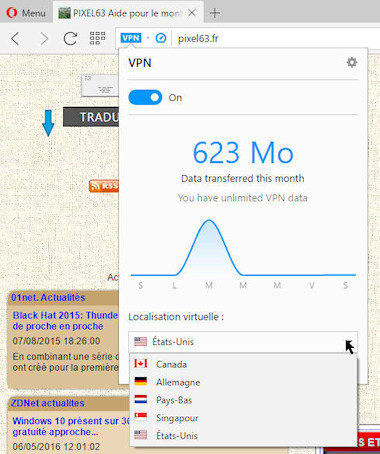
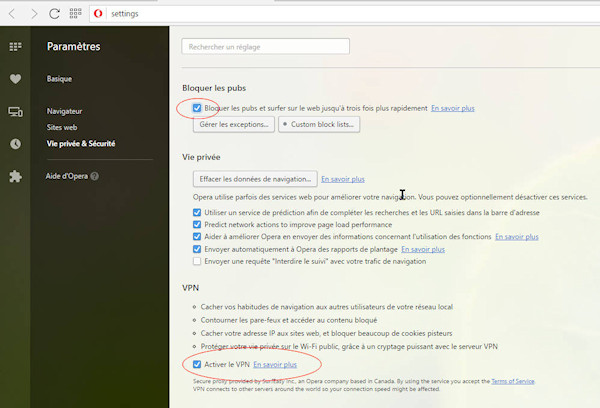
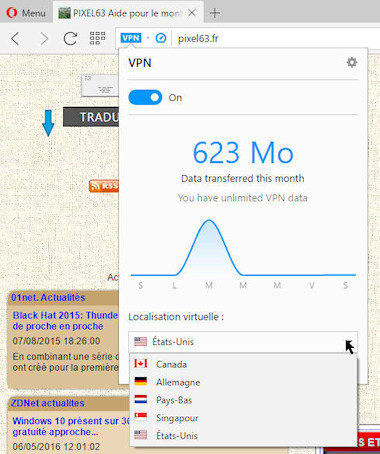
visites : 156 | le client VPN est directement intégré dans le navigateur (il est gratuit et de plus il me semble efficace). Il suffit de l’activer dans les options, cinq destinations étant disponibles : Canada, Allemagne, Pays-Bas, Singapour, et États-Unis. Cette activation est transparente, Opera ne réclamant aucune autre manipulation supplémentaire, pas même la création d’un compte maison. Par défaut, le navigateur choisit l’emplacement géographique le plus proche, mais on peut changer à tout moment.
Cette version d’Opera intègre également un bloqueur de publicité natif. De quoi accélérer considérablement la navigation.
Un VPN à quoi ça sert


Télécharger la derniére version opéra développeur
Pour en savoir plus cliquer sur le titre
|
| Posté par pixel63   |
Copyright © 2005-2026 Pixel63 All rights reserved
|
|