Aprés avoir reçu plusieurs demandes sur l'effet d'ouverture de rideaux du site.
Mise à jour avec la dernière version Jquery 3.6.1
<script src="https://code.jquery.com/jquery-3.6.1.min.js"></script>
Le code CSS
body{background-color: black;}
.left_rid{width:51%;height:100%;top:0px;left:0px;position:absolute;z-index:3;}
.right_rid{width:51%;height:100%;right:0px;top:0px;position:absolute;z-index:4;}
.right_rid img, .left_rid img{width:100%;height:100%;}
video#grecran {position: fixed; right: 0; bottom: 0;min-width: 98%; min-height: 98%;
width: auto; height: auto; z-index: -100;}
Le javascript
$(document).ready(function() {
$(".left_rid").animate({width: "-=900"},6000);
$(".right_rid").animate({width: "-=900"},6000);
});
Le HTML
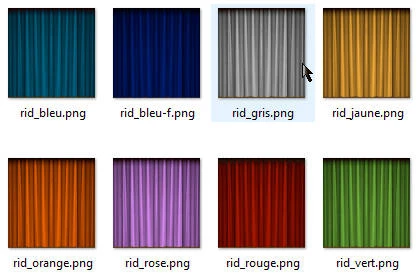
<div class="left_rid"><img src="images/rid_rouge.png"/></div>
<div class="right_rid"><img src="images/rid_rouge.png"/></div>
L'affichage d'une vidéo
<center>
<video id="grecran" controls autobuffer>
<source src="exemple.mp4" type="video/mp4">
Votre navigateur ne supporte pas la balise video - Your browser does not support the video tag.
</video>
</center>

Cliquer sur le titre pour visualiser l'effet

