- CKEditor est un éditeur de texte riche WYSIWYG qui permet d'écrire du contenu directement à l'intérieur de pages Web ou d'applications en ligne, c'est l'éditeur que j'utilise dans sa version V4 pour rédiger les articles de ce site. Elfinder est lui utiliser pour simplifier la gestion des images quant à codesnippet utilisé avec le plugin jquery highligth il permet d'insérer du code dans les articles.
Pour utiliser CKEditor le plus simple est d'utiliser le CDN, vous trouverez Les distributions CKEditor, disponibles dans CKEditor CDN et le référentiel de libellés ici accéder
j'utilise la version complète
<script src="//cdn.ckeditor.com/4.19.1/full-all/ckeditor.js"></script>
exemple version classique

- elFinder est un gestionnaire de fichiers pour le web, écrit en JavaScript basé sur jQuery, télécharger la dernière version sur cette page accéder
Après avoir installé Elfinder dans le répertoire de votre site vous devez modifier deux fichiers.
- dans elfinder.html entre
managers : {
// 'DOM Element ID': { /* elFinder options of this DOM Element */ }
'elfinder': {}
}
Remplacer la ligne DOM Element ID..... par
'elfinder': {
getFileCallback : function(file, fm) {
window.opener.CKEDITOR.tools.callFunction((function() {
var reParam = new RegExp('(?:[\?&]|&)CKEditorFuncNum=([^&]+)', 'i') ;
var match = window.location.search.match(reParam) ;
return (match && match.length > 1) ? match[1] : '' ;
})(), fm.convAbsUrl(file.url));
fm.destroy();
window.close();
}
, height : '100%' // optional
, resizable : false // optional
}
Dans le répertoire Elfinder renomer le fichier Elfinder/php/connector.minima.php.dist en Elfinder/php/connector.minima.php et adapter la configuration à vos besoins dans cet exemple j'utilise le répertoire par défaut /files.
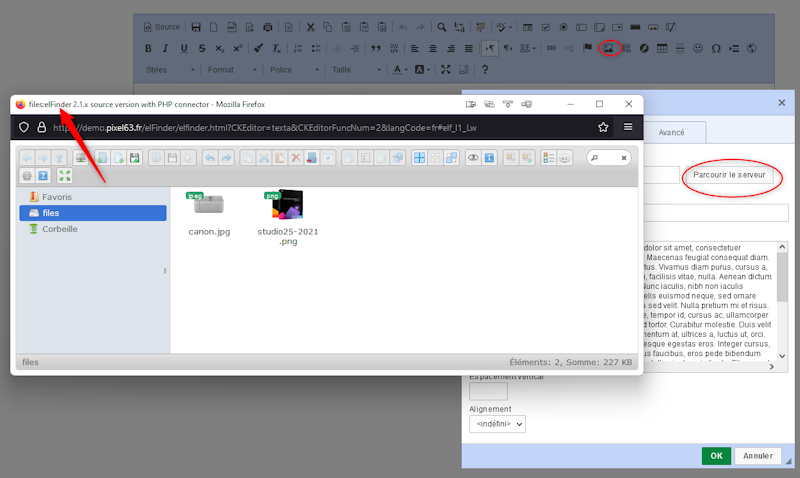
Avec Elfinder nous obtenons

- pour l'utilisation du plugin codesnippet accéder nous avons besoin du plugin jquery highlight accéder
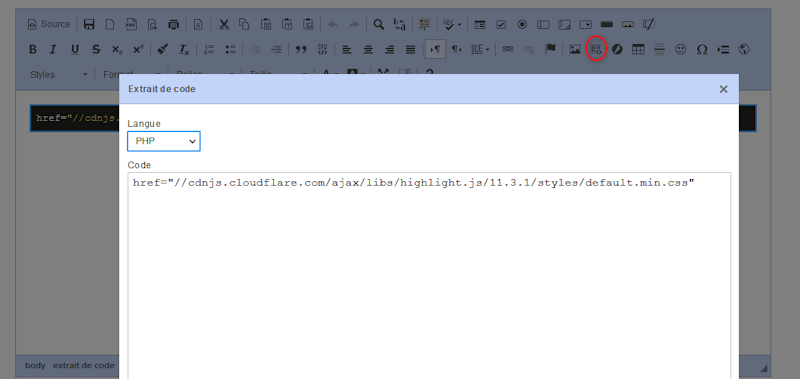
Avec codesnippet et highlight nous obtenons

L'exemple complet
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="Content-Language" content="fr">
<meta name="DESCRIPTION" content="PIXEL63 Aide pour le montage vidéo - Formulaire de contact">
<link REL="SHORTCUT ICON" HREF="picon.ico">
<title>Demo</title>
<link href="//cdnjs.cloudflare.com/ajax/libs/highlight.js/11.3.1/styles/default.min.css">
<script src="https://code.jquery.com/jquery-3.6.1.min.js"></script>
<script src="//cdn.ckeditor.com/4.19.1/full-all/ckeditor.js"></script>
<script data-src="//cdnjs.cloudflare.com/ajax/libs/highlight.js/13.3.1/highlight.min.js"></script>
</head>
<body>
<FORM id="contactForm" name="formulaire" action="" method="post">
<input type="hidden" name="subject" value="Pixel63 Formulaire" />
<textarea class="ckeditor" name="texta" id="texta" rows="30" cols="40" >
</textarea>
<input class="curs buttonr" type="submit" name="submit" value="Envoyer" style="font-family:'Arial'; font-weight:bold; color:blue;">
</form>
<script type="text/javascript">
CKEDITOR.replace( 'texta',
{
filebrowserBrowseUrl : '../elFinder/elfinder.html' ,
language: 'fr',
uiColor: '#9AB8F3',
extraPlugins: 'codesnippet',
codeSnippet_theme: 'monokai_sublime',
height: 350,
width: 1000,
} );
</script>
</body>
</html>

